1、CSS简介
CSS全称Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”,通常称为CSS样式或者样式表。CSS是一些纯文本内容,文件格式为.css。
2、CSS特点
(1)丰富的样式定义:
a、CSS提供了丰富的文档样式外观,一级设置为本和背景属性的能力;
b、允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容的距离;
c、允许改变文本的大小写方式、修饰方式以及其他页面效果。
(2)易于使用和修改(CSS的三种样式,相同权值下的优先级为a > b > c):
a、将其样式定义在HTML元素的style属性上(内联式 / 内嵌样式);
b、将其定义在header部分(嵌入式 / 内部样式表);
c、将其 声明在一个专门的CSS文件中(外部式 / 链入样式表)。
d、在html页面的head里面的style元素中使用@import语句导入html页面(导入样式表)
(3)多页面应用:
CSS样式表可以单独存放在一个CSS文件中,这样就可以多页面使用同一个样式表。理论上样式表不属于任何页面文件,任何页面中 都可以将其引用,这样就可以实现多个页面风格统一。
(4)层叠:
简单的说,层叠式对一个元素多册设置同一个样式,这样就会在最后一次设置的属性值才被使用,即样式重写。
(5)页面压缩:
a、将样式声明单独放到CSS样式表中,可以大大减小页面体积,这样大大减少了页面加载时间;
b、CSS样式表的复用更大程序的减少页面体积,减少下载时间。
3、CSS优势
(1)Web页面样式与结构分离
(2)页面下载时间更快
(3)节省开发和维护成本
(4)令人满意的版面样式控制
(5)轻松创建及编辑
(6)兼顾打印和Web页面设计
(7)较好地控制元素在Web页面中的位置
(8)有利于搜索引擎的搜索
4、给特定浏览器提供不同样式
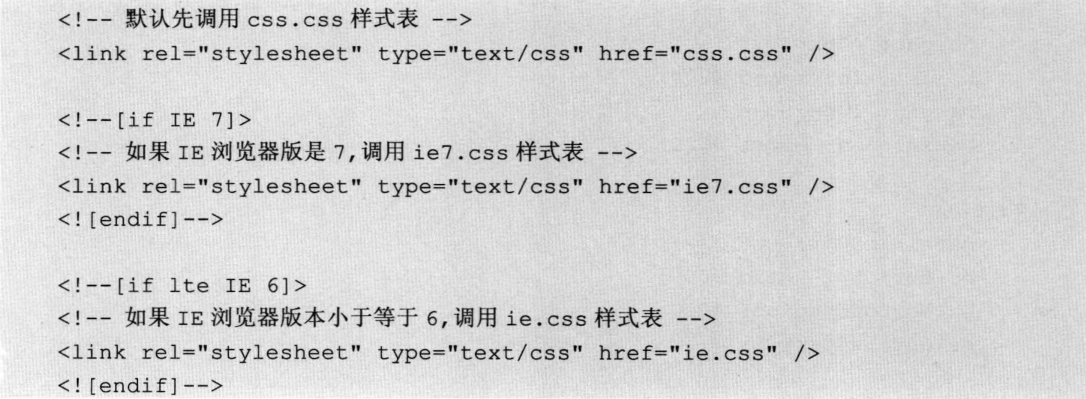
(1)条件注释
<!--[if IE]>
这里是正常的html代码 / 样式表
<![endif]-->

表达式可选值:
lte 小于或等于
lt 小于
gte 大于或等于
gt 大于
! 不等于